2026-02-04 at 9:14 AMNews slider for ucoz

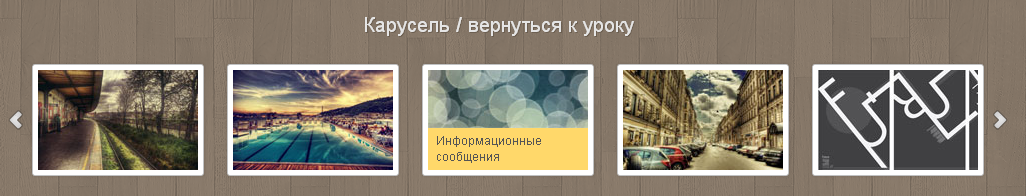
Beautiful and simple horizontal slider news for ucoz.
Installation:
Add this code in CP / Design / Management design (css), or in a separate css file.
Code
/* Carousel */
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
.container_car {
position:relative;
overflow:hidden;
}
.clear {
clear:both;
display:block;
overflow:hidden;
visibility:hidden;
width:0;
height: 0;
} .carousel {
position:relative;
margin:0 auto;
padding:0px 30px;
}
.carousel, .carousel_mask {
width:960px;
wwidth:767px;
wwidth:570px;
}
.carousel_btn_left, .carousel_btn_right {
display:none;
position:absolute;
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px 0px;
width:15px;
height:20px;
top:50px;
}
.carousel_btn_left {
left:10px;
}
.carousel_btn_right {
background:url("http://mvcreative.ru/example/13/images/btn_carousel.png") no-repeat 0px -20px;
right:10px;
}
.carousel_btn_left:active, .carousel_btn_right:active{ margin-top:1px; }
.carousel_mask {
position:relative;
overflow:hidden !important;
}
.carousel ul.carousel_items {
position:relative;
margin:0px;
}
.carousel ul.carousel_items li {
float:left;
margin-right:19px;
}
.carousel ul.carousel_items li img {
width:160px;
height:100px;
} .img_frame {
display:inline-block;
margin:4px;
padding:5px;
background-color:#fff;
line-height:0px;
border:1px solid #c0c1c2;
-moz-border-radius:3px;
border-radius:3px;
box-shadow:0px 0px 4px 0px rgba(0,0,0,0.12);
}
.img_frame .container_car ul {position:absolute;}
.img_frame .container_car ul li {
margin:0px;
padding:0px;
width:100%;
overflow:hidden;
}
.img_frame a.description {
display:block;
padding:5px 8px;
background-color:#ffd86a;
color:#555;
line-height:16px;
font-size:12px;
text-decoration:none;
}
.img_frame a.description h4 {padding:0px;}
Add this code to the end of the page before the tag
Code
<script src="http://mvcreative.ru/example/13/js/jquery.easing.1.3.js"></script>
<script src="http://mvcreative.ru/example/13/js/carousel.js"></script>
<script src="http://mvcreative.ru/example/13/js/carousel.js"></script>
Set this code to the place where we want to display the carousel
Code
<div class="carousel">
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="images/06_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/15_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/11_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/07_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div><!--/carousel-->
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="images/06_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/15_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="iframe" href="#"><img src="http://mvcreative.ru/example/13/images/13_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Hover эффекты для ваших новостей</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/11_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Информационные сообщения</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/07_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Сложная задача? Простое решение!</a></li>
</ul>
</div>
</li>
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="#"><img src="http://mvcreative.ru/example/13/images/18_thumb_160.jpg" alt="" /></a></li>
<li><a class="description" href="#">Как изменить страницу "технические работы"</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div><!--/carousel-->
All installation is ready, it remains to revive her, to force her to turn the news. To do this, go to CP / Tools / Informers and create a new informer uCoz. Let us consider the example of the creation of the informer module blog. Choosing roazdel - "Blog", data type - "Materials" to sort - choose the one that is needed, the amount of material that is put too much for you, the number of columns - 1. We click create.
Then go to our design control widget in the dialog box to replace this code:
Code
<li class="img_frame">
<div class="container_car">
<ul>
<li><a class="single_image" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" /></a></li>
<li><a class="description" href="$ENTRY_URL$">$TITLE$</a></li>
</ul>
</div>
</li>
<div class="container_car">
<ul>
<li><a class="single_image" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="" /></a></li>
<li><a class="description" href="$ENTRY_URL$">$TITLE$</a></li>
</ul>
</div>
</li>
Save, copy the code of the informer uCoz such $ MYINF_ # $ and go to the page where we set html carousel. Replace the old code to the new:
Code
<div class="carousel">
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
$MYINF_#$
</ul>
</div>
</div><!--/carousel-->
<a class="carousel_btn_left" href="#"></a>
<a class="carousel_btn_right" href="#"></a>
<div class="carousel_mask">
<ul class="carousel_items">
$MYINF_#$
</ul>
</div>
</div><!--/carousel-->
In which $ MYINF_ # $ is your calling code of the informer, and his figure instead of #. Now all news informer uCoz ready.
Image carousel substituted those dobavlyayutsyav special field with the addition of the news, "image".
Now some settings if you want to reduce the number of visible slides in the carousel, then you only need to change the width parameter in the css code to the classes. Carousel,. Carousel_mask
5 slides - width: 960px;
4 slides - width: 767px;
3 slides - width: 570px;
If you need to scroll arrows were always seen it in css add:
Code
.carousel_btn_left, .carousel_btn_right {
display:block !important;
}
display:block !important;
}







 Author:
Author:  Category:
Category:  Views: 3208
Views: 3208
 Downloads:
Downloads:
 Comments: 0
Comments: 0

