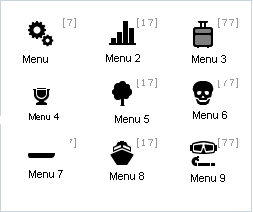
2025-06-17 at 5:44 PMBeautiful look of the menu categories ucoz

Beautiful look of the menu categories ucoz
Installation:
First, we should establish icons, so go to the Admin Panel => Site News => Manage Categories and select a category, click on the wrench on the right side of the screen and then in the Ajax box, fill in the "Category Description", namely insert usual html link to the icon:
Code
<img alt="" src="address" />
just want to say that the link should not be long, otherwise it will cut uCoz and you do not see the icon, and half of the code, making the entire solution will fly to hell.
Now, should set the following css styles by deleting the old related to the styling of the menu categories:
Code
/* The new look of the menu categories ucoz
------------------------------------------*/
.menu_rubrika {
width:250px;
background: #fff;
border: 1px solid #CAD3DA; margin:0!important;
}
.catsTable {
width:250px;
overflow: hidden;
margin: 15px 0px;
border-collapse: collapse!important;`
font:11px Verdana,Arial,sans-serif;
}
.catsTable tr {
float:left;
position:relative;
margin: 5px 0px 5px 0px;
}
.catsTd {
width: 81px;
height: 50px;
text-align:center;
}
.catName {
top:0;
left:0;
float:left;
z-index: 2;
width: 81px;
position:absolute;
padding-top: 30px;
}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {
z-index:3;
width: 81px;
height: 30px;
}
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
------------------------------------------*/
.menu_rubrika {
width:250px;
background: #fff;
border: 1px solid #CAD3DA; margin:0!important;
}
.catsTable {
width:250px;
overflow: hidden;
margin: 15px 0px;
border-collapse: collapse!important;`
font:11px Verdana,Arial,sans-serif;
}
.catsTable tr {
float:left;
position:relative;
margin: 5px 0px 5px 0px;
}
.catsTd {
width: 81px;
height: 50px;
text-align:center;
}
.catName {
top:0;
left:0;
float:left;
z-index: 2;
width: 81px;
position:absolute;
padding-top: 30px;
}
a.catName:link,
a.catName:visited,
a.catName:active {color:#555;}
a.catName:hover {color:#2C68A6; font-weight: bold;}
.catsTd div {
z-index:3;
width: 81px;
height: 30px;
}
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
Note: In this decision, I did not hide the cell span, which displays the number of news reports in some sections of the site. If you want to hide this feature, then replace the css styles:
Code
.catNumData {
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
z-index: 1;
top:-5px;
right:5px;
position:absolute;
font:9px Verdana,Arial,sans-serif; color:#999;
}
on
Code
.catNumData {
display:none!important;
}
display:none!important;
}







 Author:
Author:  Category:
Category:  Views: 1287
Views: 1287
 Downloads:
Downloads:
 Comments: 0
Comments: 0

